TEXT in HTML
In this chapter we focus on how to add markup to the text that appears on your pages. You will learn about:
- Structural markup: the elements that you can use to describe both headings and paragraphs
- Semantic markup: which provides extra information; such as where emphasis is placed in a sentence, that something you have written is a quotation (and who said it), the meaning of acronyms, and so on.
Headings
- HTML has six “levels” of headings:
<h1> <h2> <h3> <h4> <h5> <h6>
Browsers display the contents of headings at different sizes. The contents of an <h1> element is the largest, and the contents of an <h6> element is the smallest. The exact size at which each browser shows the headings can vary slightly. Users can also adjust the size of text in their browser. You will see how to control the size of text, its color, and the fonts used when we come to look at CSS.

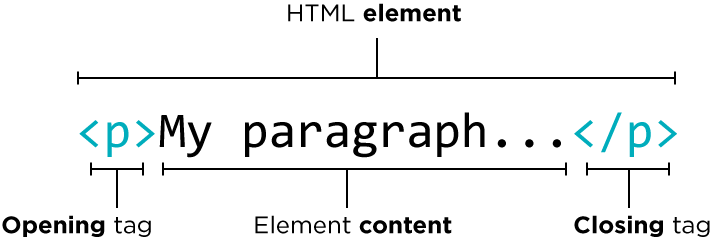
Paragraphs
<p> To create a paragraph, surround the words that make up the paragraph with an opening <p> tag and closing </p> tag.

Bold & Italic
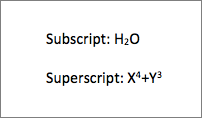
Superscript & Subscrip
The <sup> element is used to contain characters that should be superscript such as the suffixes of dates or mathematical concepts like raising a number to a power such as 22.
The <sub> element is used to contain characters that should be subscript. It is commonly used with foot notes or chemical formulas such as H2 0.

White Space
In order to make code easier to read, web page authors often add extra spaces or start some elements on new lines. When the browser comes across two or more spaces next to each other, it only displays one space. Similarly if it comes across a line break, it treats that as a single space too. This is known as white space collapsing.
Line Breaks & Horizontal Rules
<br/> As you have already seen, the browser will automatically show each new paragraph or heading on a new line. But if you wanted to add a line break inside the middle of a paragraph you can use the line break tag <br\/>.
<hr\/> To create a break between themes — such as a change of topic in a book or a new scene in a play — you can add a horizontal rule between sections using the <hr\/> tag.

Semantic Markup
There are some text elements that are not intended to affect the structure of your web pages, but they do add extra information to the pages — they are known as semantic markup.

Strong & Emphasis
<strong>
The use of the <strong> element indicates that its content has strong importance. For example, the words contained in this element might be said with strong emphasis. By default, browsers will show the contents of a <strong> element in bold.
<em>
The element indicates emphasis that subtly changes the meaning of a sentence. By default browsers will show the contents of an <em> element in italic.
Abbreviations & Acronyms
<abbr>
If you use an abbreviation or an acronym, then the <abbr> element can be used. A title attribute on the opening tag is used to specify the full term.
In HTML 4 there was a separate <acronym> element for acronyms. To spell out the full form of the acronym, the title attribute was used (as with the <abbr> element above). HTML5 just uses the <abbr> element for both abbreviations and acronyms.

Citations & Definitions
<cite> When you are referencing a piece of work such as a book, film or research paper, the <cite> element can be used to indicate where the citation is from. In HTML5, <cite> should not really be used for a person’s name — but it was allowed in HTML 4, so most people are likely to continue to use it.
<dfn> The first time you explain some new terminology (perhaps an academic concept or some jargon) in a document, it is known as the defining instance of it. The <dfn> element is used to indicate the defining instance of a new term.

Author Details
<address>
The <address> element has quite a specific use: to contain contact details for the author of the page. It can contain a physical address, but it does not have to. For example, it may also contain a phone number or email address.
Changes to Content
<ins><del>
The <ins> element can be used to show content that has been inserted into a document, while the <del> element can show text that has been deleted from it.
<s>
The <s> element indicates something that is no longer accurate or relevant (but that should not be deleted).
HTML elements are used to describe the structure of the page (e.g. headings, subheadings, paragraphs).
They also provide semantic information (e.g. where emphasis should be placed, the definition of any acronyms used, when given text is a quotation).
Introducing CSS
CSS Associates Style rules with HTML elements

CSS works by associating rules with HTML elements. These rules govern how the content of specified elements should be displayed. A CSS rule contains two parts: a selector and a declaration.

Using External CSS
<link>
The <link> element can be used in an HTML document to tell the browser where to find the CSS file used to style the page. It is an empty element (meaning it does not need a closing tag), and it lives inside the <head> element. It should use three attributes:
-
href
This specifies the path to the CSS file (which is often placed in a folder called css or styles).
-
type*
This attribute specifies the type of document being linked to. The value should be text/css.
-
rel
This specifies the relationship between the HTML page and the file it is linked to. The value should be stylesheet when linking to a CSS file.

JavaScript Introduction
STATEMENTS
A script is a series of instructions that a computer can follow one-by-one. Each individual instruction or step is known as a statement. Statements should end with a semicolon.

COMMENTS
You should write comments to explain what your code does. They help make your code easier to read and understand. This can help you and others who read your code.
WHAT IS A VARIABLE?
A script will have to temporarily store the bits of information it needs to do its job. It can store this data in variables.

DATA TYPES

-
NUMERIC DATA TYPE
The numeric data type handles numbers. like: 0.75
-
STRING DATA TYPE
The strings data type consists of letters and other characters. like: “Hey Im String”
-
BOOLEAN DATA TYPE Boolean data types can have one of two values: true or false.
ARRAYS
An array is a special type of variable. It doesn’t just store one value; it stores a list of values.
##
-
Operation conditions…
== egual to
!= not equal to
=== strict equal to
!=== strict not equal to
(>) greater than
(<) less than
(>=) greater than or equal
<= less than or equal
-
The summary of Comparison and logical operators…
Comparison operators (===, ! ==, ==, ! =, <, >, <=, =>).
are used to compare two operands.
Logical operators allow you to combine more than one.
set of comparison operators.
if … else statements allow you to run one set of code.
if a condition is true, and another if it is false.
switch statements allow you to compare a value.
against possible outcomes (and also provides a default option if none match).
Data types can be coerced from one type to another.
All values evaluate to either truthy or falsy. There are three types of loop: for, while, and do … while. Each repeats a set of statements.
WORKING WITH DATES & TIMES
-
To specify a date and time, you can use this format:
YYYY, MM, OD, HH, MM, SS 1996, 04, 16, 15, 45 , 55 This represents 3:45pm and 55 seconds on April 16, 1996.
-
The order and syntax for this is:
Year > four digits
Month > 0-11 (Jan is 0)
Day > 1-31
Hour > 0-23
Minutes > 0-59
Seconds > 0-59S
Milliseconds > 0-999

SWITCH STATEMENTS
A switch statement starts with a variable called the switch value. Each case indicates a possible value for this variable and the code that should run if the variable matches that value.

USING DO WHILE LOOPS
The key difference between a whi 1 e loop and a do whi 1 e loop is that the statements in the code block come before the condition. This means that those statements are run once whether or not the condition is met.
If you take a look at the condition, it is checking that the value of the variable called i is less than 1, but that variable has already been set to a value of 1.
Therefore, in this example the result is that the 5 times table is written out once, even though the counter is not less than 1.

There are three types of loop: for, while, and do … while. Each repeats a set of statements.