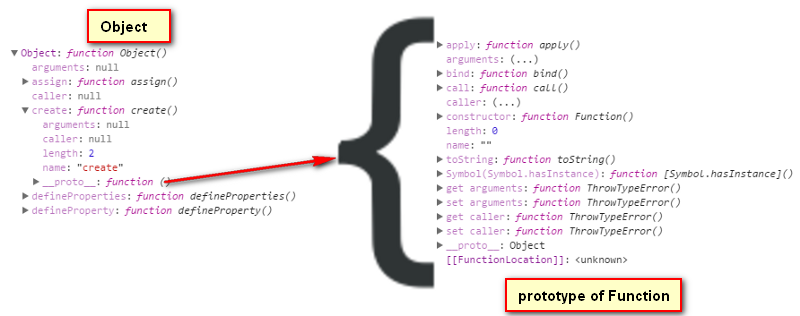
WHAT IS AN OBJECT?
Objects group together a set of variables and functions to create a model of a something you would recognize from the real world. In an object, variables and functions take on new names.
IN AN OBJECT: VARIABLES BECOME KNOWN AS PROPERTIES
If a variable is part of an object, it is called a property. Properties tell us about the object, such as the name of a hotel or the number of rooms it has. Each individual hotel might have a different name and a different number of rooms.
IN AN OBJECT: FUNCTIONS BECOME KNOWN AS METHODS
If a function is part of an object, it is called a method. Methods represent tasks that are associated with the object. For example, you can check how many rooms are available by subtracting the number of booked rooms from the total number of rooms.
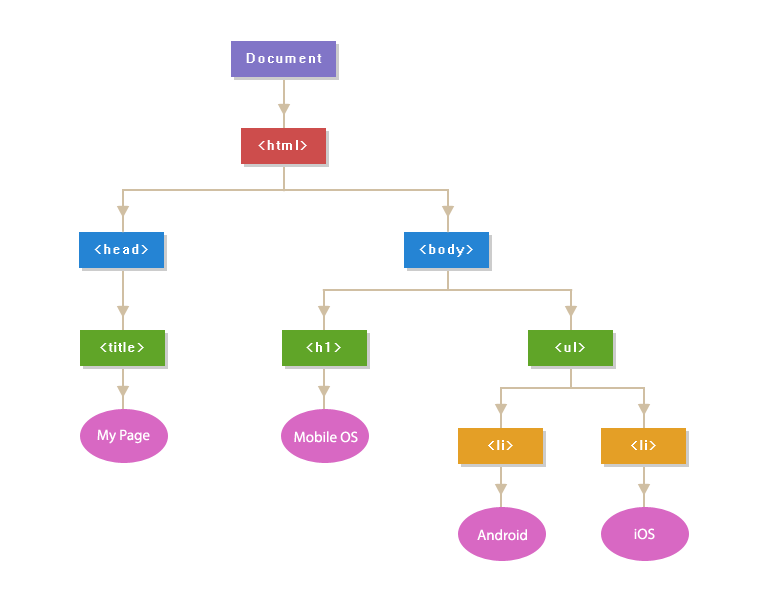
Document Object Model
The Document Object Model (DOM) specifies how browsers should create a model of an HTML page and how JavaScript can access and update the contents of a web page while it is in the browser window.

WORKING WITH THE DOM TREE
- STEP 1: ACCESS THE ELEMENTS.
- STEP 2: WORK W ITH THOSE ELEMENTS.
ACCESSING ELEMENTS
METHODS THAT RETURN A SINGLE ELEMENT NODE:
DOM queries may return one element, or they may return a Nodelist, which is a collection of nodes.
getElementByld( ‘ id ‘)
querySelector( ‘css selector’)
getElementsByClassName( ‘class’ )
getElementsByTagName( ‘tagName ‘)
querySelectorAll ( ‘css selector’)